
彈性喵喵相簿
接下來是重頭戲了,帶著爺爺一起學習吧。
有時候看著房間裡東西越來越多,收納就會變成一個耗時費力的事情,但看著牆上的爺爺照片錦然有序的樣子,又能夠將牆面點綴出合適卻不單調的畫面,就會覺得花點時間整理還是有所回報的。網頁上所呈現的資訊越來越多時,也需要好好收納,亦或是說,排版。
CSS提供網頁上的佈局方式是有規則的,可以透過dispaly改變他的排列規則,例如:
display: block;:display: inline;:display: none;:而這樣橫向與垂直、浮動與定位的規則,
稱為格式化上下文 (Formatting context) by JinWen

生活上常常會遇到不順心的事情,比如說現在在我眼前的窗戶,木質窗框因為年久失修,或者是地震導致變形等等因素,總是無法合攏,這樣的縫隙讓我極度的不安,好在廚房中找到的海綿質地正好,經過修剪後能夠洽當地密合窗戶,不管是保有彈性的東西還是心態,都能夠在環境變化時應對自如。
在網頁的排版上,也會遇到使用者的螢幕大小不同,需要呈現不同欄位的情形,這時候常用的其中一種方式就是彈性盒子。
display: flex;:.gallery{
display: flex; //指定此元素內部富有彈性(flexible)
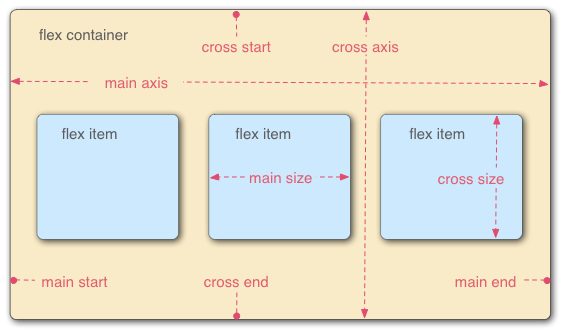
flex-direction: row; //讓主軸與交叉軸交換,主軸改為垂直方向向下排列,交叉軸則為水平方向
flex-wrap: wrap; //內部元素遇到彈性盒邊界是否換行,wrap為換行。
justify-content: center; //子元素在主軸方向的位置,center為置中。
align-items: center; //子元素在交叉軸方向的位置,center為置中。
}
透過這樣的設定,就可以在螢幕寬度改變時,內部的配置跟著改變,那就一起來完成彈性喵喵相簿吧。
